Design vector
Gambar vektor merupakan gambar digital yang berbasiskan persamaan matematis, ini terdiri dari penggabungan koordinat-koordinat titik menjadi garis atau kurva untuk kemudian menjadi sebuah objek sehingga gambar tidak menjadi pecah walaupun diperbesar atau diperkecil. Gambar vektor umumnya memiliki ukuran yang lebih kecil bila dibandingkan dengan gambar bitmap. Beberapa format gambar vektor di antaranya: SVG, EPS, ADOBE ILLUSTRATOR dan CDR" ., biasanya vector banyak di gunakan bermacam macam kebutuhan, bisa membuat design kaos, banner, sticker, cutting sticker, kartu nama, brosur, dan masih banyak lagi. Saat ini dipasaran terdapat bermacam-macam software komputer grafis, yang secara umumnya dapat dikelompokan menjadi lima kelompok, yaitu : software pengolahan tata letak (layout), software pengolahan vektor/garis, software pengolah pixel/image, software pengolah animasi 2 dimensi/video, software pengolah animasi 3 dimensi.
Tutorial yang akan saya berikan disini iayalah, cara membuat photo vector atau foto seperti poster kartun dengan menggunakan Adobe Photoshop.
Vector Wajah
Langkah 1
Buka dokumen baru, file>new (Ctrl+N) setelah itu atur Width dan Heigt, punya saya Width: 1600 pixels dan Heigt: 1900 pixels, dengan Resolution 72 pixels/inch.
Persiapkan gambar wajah yang ingin dibuat vectornya, pindahkan pada dokumen kerja. Saya menggunakan gambar wajah artis mudah indonesia (Mikha Tambayong).
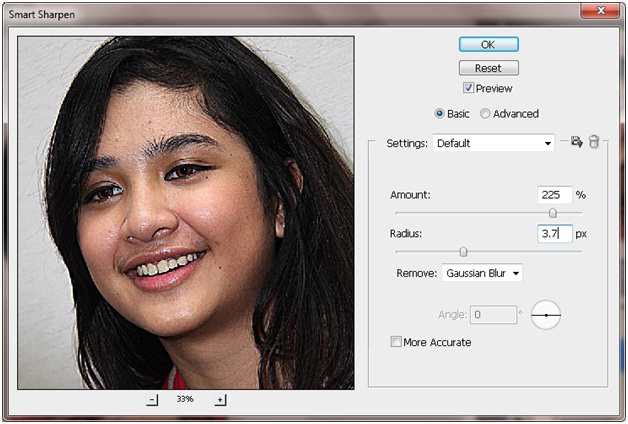
Duplikat gambar wajah tersebut dengan memencet Ctrl+J pada keyboard dan berinama layer 2. Aktifkan layer 2, setelah itu pergi ke filter>sharpen>smart sharpen dan atur amount: 225% dan radius: 3.7px. Langkan ini dilakukan agar gambar lebih tampak jelas, usahakan ketika mengatur radius pada smart sharpen nilai px jangan terlalu besar untuk ukuran gambar yang kecil.

Langkah 2
Menerapkan efek poster pada layer 2, filter>artistic>poster edges. Atur edge thickness: 0, edge intensity: 0, dan posterization: 2. Ini saya lakukan untuk memperjelas bagian-bagian seleksi wajah yang akan dilakukan. Usahakan agar objek terlihat jelas tiap seleksinya dengan mengatur posterization.
Langkah 3
Gunakan Pen Tool (P) untuk membuat bagian-bagian waja.
JIka anda tidak tahu harus memulai darimana, anda dapat memulainya dari bagian yang menurut anda mudah, seperti gambar dibawah ini, saya memulai dengan seleksi bentuk keseluruhan dari wajah.Opacity pada layer seleksi sebesar 50% agar dapat melihat bagian-bagian seleksi dari gambar wajah (layer 2).
JIka tiap seleksi bagian wajah sudah selesai, group semua layers seleksi, layer>group layers (Ctrl+G). klik Indicates Layer Visibility untuk menyembunyikan tiap seleksi yang sudah di lakukan dan namakan group Wajah.
Untuk membuat alis mata, gunakan Freeform Pen Tool (lihat gambar 2), klik lalu tahan kemudian gerakan kursor mengikuti bagian seleksi alis hingga kembali lagi pada titik awal anda mengklik. Gunakan Direct Selection Tool untuk mengatur Anchro Point.
Masih mengunakan Pen Tool untuk membuat rambut, ambil seleksi untuk keseluruhan seleksi rambut, setelah itu bentuk ulang lagi menggunakan pen tool untuk membuat seleksi rambut yang terurai dan gunakan Warp untuk mennyesuaikan lengkungan rambut (lihat lingkaran merah pada gambar), edit>transform>warp. Setelah itu, buatlah seleksi bargian rambut yang warnahnya lebih terang.
Lankah 4
Jika seleksi dari semua bagian-bagian wajah telah selesai, aktifkan kembali Indicates Layer Visibility dari masing-masing group (Rambut, Alis, …). Atur warna dari tiap seleksi, pengaturan warna bisa mengikuti pada objek yang telah diterapkan efek poster (layer 2) atau warnah dasar yang anda sediakan.
Bagus tidaknya photo vector kamu tergantung dari seleksi dan pemberian warna.
Langakah 4 ini merupakan tahap akhir dari pembuatan vector wajah, tinggal menambahkan background sesuai dengan keingina anda.
No comments:
Post a Comment